axure 导入元件库显示不出白框_猿型库:Axure小练习之自定义下拉框
本文共 852 字,大约阅读时间需要 2 分钟。
下拉列表框是很常用的元件,Axure元件库也提供了下拉列表框,但是Axure提供的下拉框不够美观,这里我们发扬造轮子的精神,自己定义下拉框。
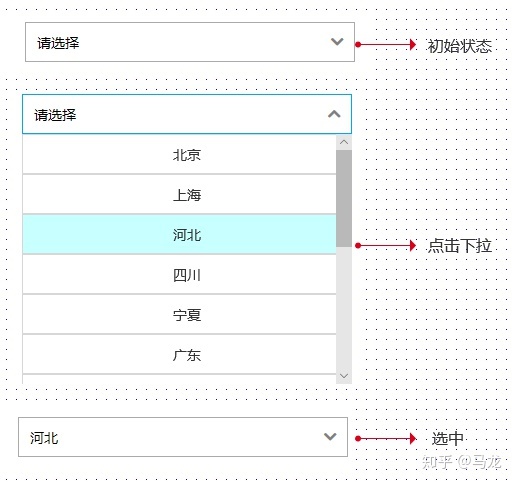
我们先看一下制作好的省份选择的下拉框:
效果预览:http://www.axurestudy.cn/pr/index.html
【需求分析】
1、下拉列表分成初始状态、初始状态下显示请选择字样,下拉箭头朝下;2、当鼠标点击的时候,下拉框的的边框变成蓝色,下拉箭头朝上,并且展示下拉列表数据项;3、当鼠标在下拉列表项上移动的时候,选项变成蓝色;4、单点击其中一个数据项的时候,下拉框收起,在下拉框里面显示选中项;
【原型设计】
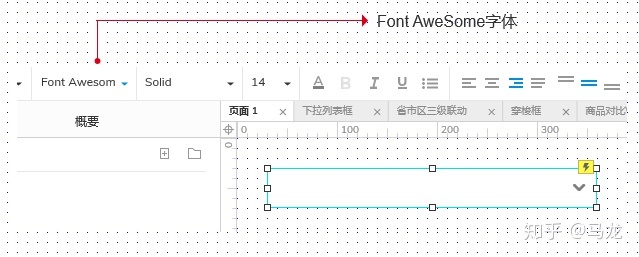
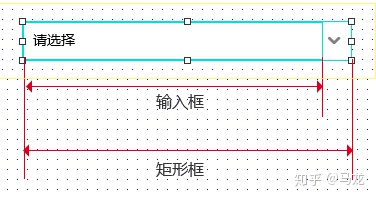
1、现在画布拖入一个矩形框province,并且在矩形框里面输入Font AweSome图标,字符靠右对齐,如果不会使用Font AweSome的同学,请查看如何使用字体图标;


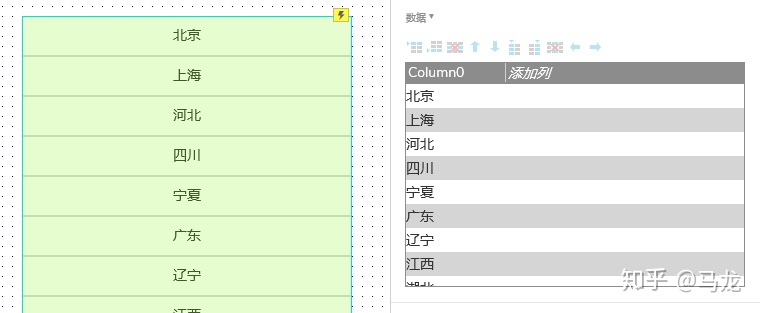
3、拖入一个中继器,在数据源里面录入省份名称数据;

5、设置动态面板为隐藏状态;
至此,自定义下拉列表的原型已经制作完成,现在的效果如下所示:
【交互设计】
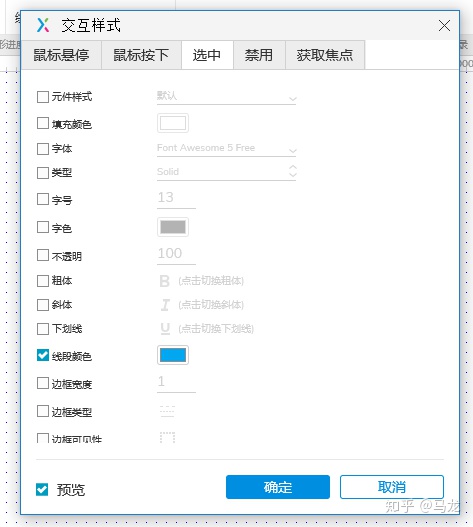
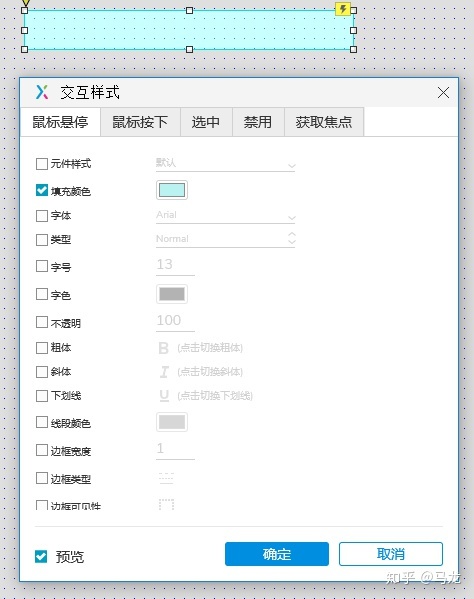
1、设置矩形框province的交互样式,当矩形框为选中的时候,设置边框颜色为蓝色;
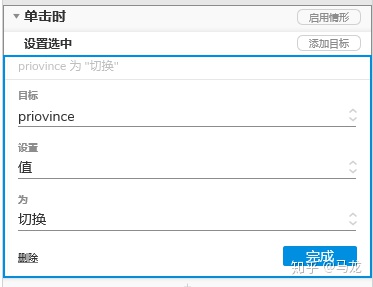
2、输入框PInput和矩形框Province组合,设置该组合的点击事件,当鼠标单击的时候,设置矩形框Province在选中和取消选中之间进行切换;

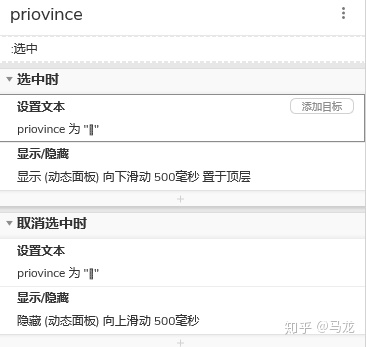
3、设置矩形框Province的选中事件,当Province被选中,设置切换为,并且展示动态面板;当Province取消选中的时候,设置为 ,并且隐藏动态面板;



转载地址:http://voqms.baihongyu.com/
你可能感兴趣的文章
二分图
查看>>
UVA10559&POJ1390 Blocks 区间DP
查看>>
《Linux内核》读书笔记 第十八章
查看>>
【AS3代码】擦窗户效果(也就是流行的妄撮游戏)
查看>>
[bzoj 3289] Mato的文件管理
查看>>
Flutter学习笔记(五)
查看>>
Linux zip命令详解
查看>>
vSphere的exsi root密码忘记了
查看>>
svn的安装过程
查看>>
pure的bug记录2
查看>>
NSCopying简析
查看>>
python抓取51CTO博客的推荐博客的全部博文,对标题分词存入mongodb中
查看>>
oracle 用户 角色 权限
查看>>
P2083 找人
查看>>
MySQL 分区知识点(三)
查看>>
使用pipreqs生成项目依赖
查看>>
android 二维码生成
查看>>
sql server2008 R2安装总结
查看>>
linux命令行快捷键
查看>>
怎么拿到url地址?后的某个参数值
查看>>